今天要設定清除畫面文字以及清除輸入欄位還有設定按鈕讓全部重新開始![]()
新增一個button在 div id="show" 裡面,並且設定 cleanstring()函數,讓畫面可以清除文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>累加符號在計數器以及清除計數器</title>
</head>
<body>
<div id="calchidden">
<div id="count"> </div>
<div id="icon"> </div>
<button onclick="start()">請點我</button>
<button onclick="clean()">清空頁面</button>
</div>
<div id="show">
<label >你好,</label>
<label id="hello"></label>
<input type="text" id="hellotext">
<button onclick="changestring()">變更文字</button>
<button onclick="cleanstring()">清空文字</button>
</div>
<script>
var startcalc;
var i = 0; //累加用
document.getElementById("show").style.display="none";
function clean(){
i = 0;//數字歸零
clearInterval(startcalc); //停止調用函數
document.getElementById("icon").innerHTML =""; //清空 icon div
document.getElementById("count").innerHTML =""; //清空 count div
}
function calc(){
document.getElementById("icon").innerHTML += "* "; // += 累加星號
document.getElementById("count").innerHTML = i; /* 把文字貼上到 div id 為 count */
i++;
if(i == 11 ){ // 一個 = 是給值 二個 == 是判斷
i = 0; // i算到101時 i歸0
document.getElementById("calchidden").style.display="none"; //影藏div
document.getElementById("show").style.display=""; //顯現div
stopcalc(); //停止時間計算
}
}
function start() { //開始計算
startcalc = setInterval(calc, 100)// 不停地調用calc函數 每0.1秒觸發
}
function stopcalc() {
clearInterval(startcalc); //停止調用函數
}
function changestring(){
var x = document.getElementById("hellotext").value;
document.getElementById("hello").innerHTML = x;
}
function cleanstring(){
document.getElementById("hellotext").value = "";//清空input
document.getElementById("hello").innerHTML = "";//清空畫面文字
}
</script>
</body>
</html>
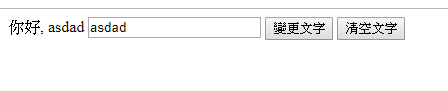
輸入文字:
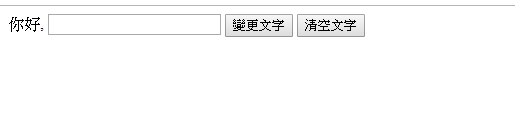
清空畫面:
完成後畫面可以清空也可以輸入
這個按鈕影藏 id="show" 的div 並且顯示 id="calchidden" 的div,
另外 id="count" 的數字清空和**id="icon"**的星號清空,
只要按下這個按鈕就可以重數星星開始,之後還可以輸入欄位。
由於文字過多只擷取部分,請在 id="show" 的div新增一個按鈕並且新增Re()函數
<div id="show">
<label >你好,</label>
<label id="hello"></label>
<input type="text" id="hellotext">
<button onclick="changestring()">變更文字</button>
<button onclick="cleanstring()">清空文字</button>
<button onclick="Re()">重新</button>
</div>
function Re(){
document.getElementById("show").style.display="none"; //影藏div
document.getElementById("calchidden").style.display="";//顯示div
document.getElementById("count").innerHTML = ""; //清空數字
document.getElementById("icon").innerHTML = "";//清空*
}
完成設定後就可以從數星星到數入文字,完成一個尋。![]()
今日完成一個js的小練習,明天會稍微提及js ES6的一些語法,盡量讓大家懂。
自己

